Beta release version 0.9
Published: 2023-10-15
Changelog
This new release introduces several UX improvements, resolution of a few pendings fixes and also some exciting new features.
We’re proud to share several new features with you in version 0.9:
Highlight relations
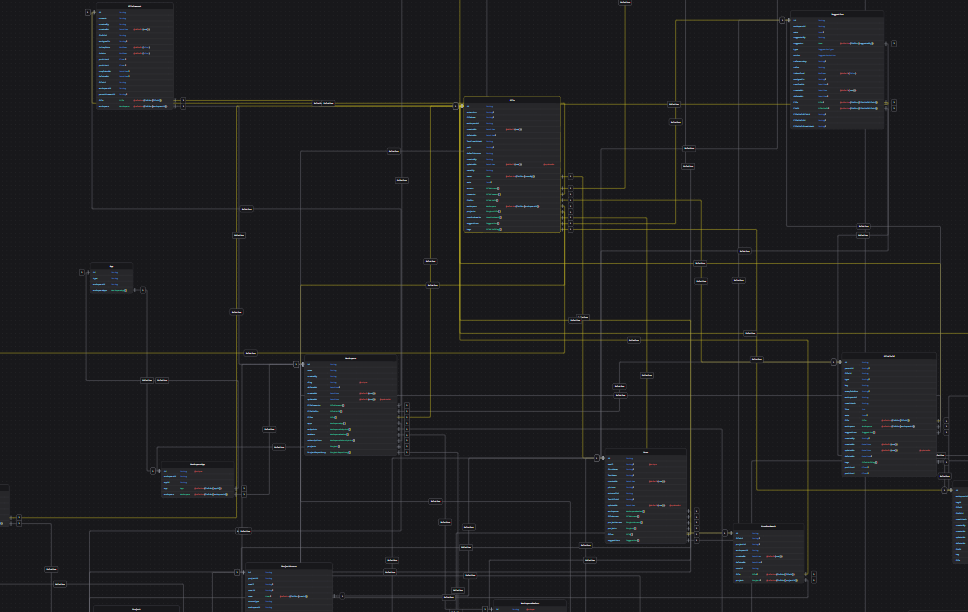
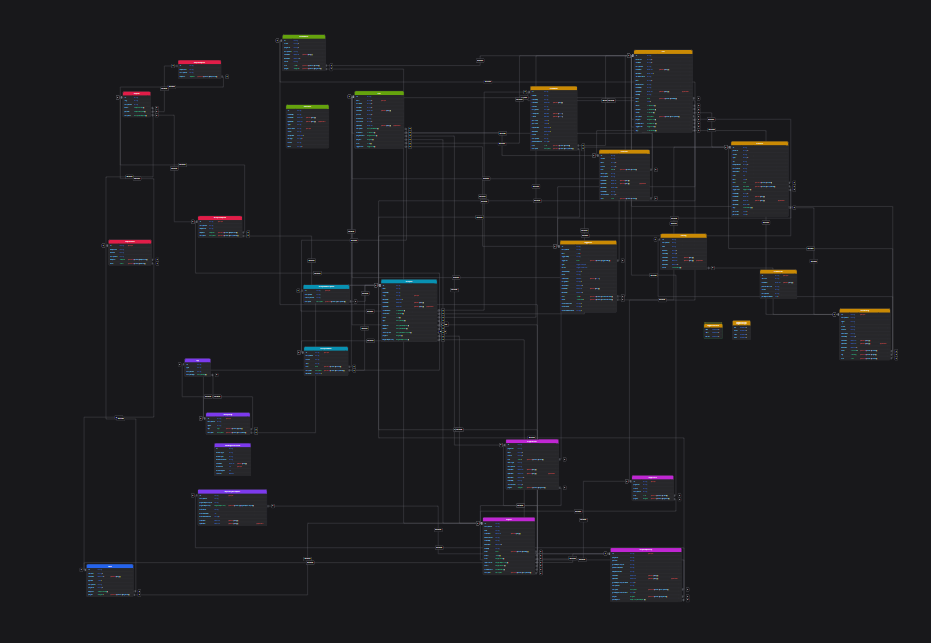
We have added color-coded highlighting for relations for the following file types: GraphQL, Protobuf and Prisma.
You can now automatically highlight relations of nodes by click and select a node title, which will then highlight all relations of the selected note.
This helps your teams to collaborate, discuss or produce documentation or screenshots for your systems.
Color-coding helps also for live-collaboration where each participant has a respective color assigned to highlight each user selection.
We also support highlighting of single relations when clicking and selecting single fields with relations or for example type definitions in GraphQL.
Below and example for a Prisma schema with highlighted relations:

As a next step we plan to provide additional controls on the color coding and toggles to enable/disable certain behaviors for full-control of your workflow.
Save position and layout
With the introduction of color-coded tagging as a first step towards more beautiful documentation of your data models and APIs we now enable you to create your own layouts by saving the position of your nodes.
In combination with the colored tags you can arrange related or group domain models together in the same area providing a more approachable layout for documentation or meetings discussing your data models or APIs with your team.
We automatically save the position as your dragged the nodes to a new position and will store and load upon page reload again.
The same applies to our new feature documentation notes.

In some cases you may to have various layouts or re-arrange the nodes to your requirements.
We are looking for more feedback here to understand how you may want to arrange your nodes or if you need several layout templates available.
We will also continue to improve our initial auto-layout available on first load or when adding new items to your data model.
Documentation notes (experimental)
Our highlight in this release is the introduction of documentation notes.
You can now add additional notes to your visualization beyond the converted code.
Documentation notes can help you to provide further context to your data models for business users e.g. different to code comments where you may talk about implementation details but share business logic with your stakeholders alongside your documentation.
This will enable all team members beyond engineers to understand your data models and ability to collaborate in one place.
Notes can be formatted with headlines, paragraphs, ordered and numbered lists for now and rendered as white on black as default.
Together with our new save position feature - notes are also saved in their previous location on drag stop.
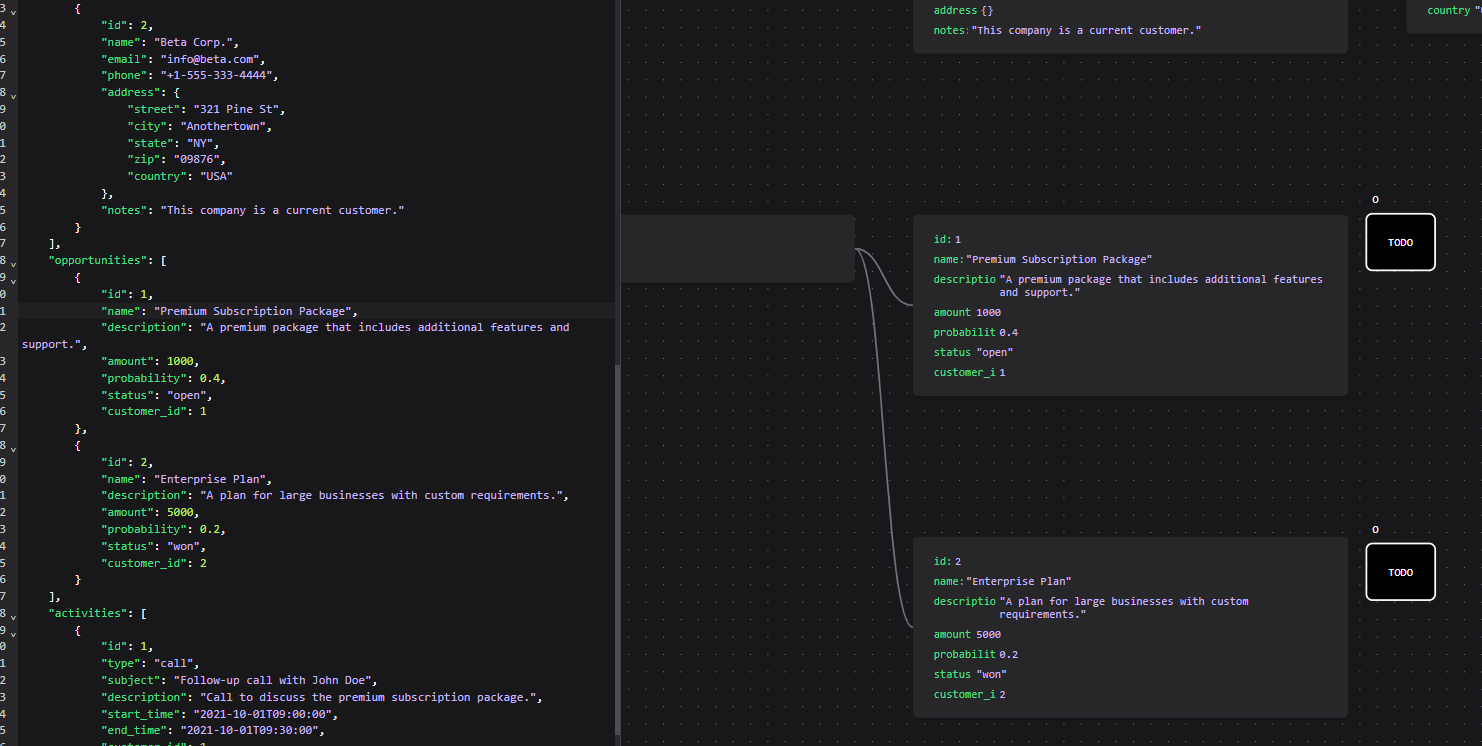
Here a small example to add small TODO notes to a data model for quick iteration in a discussion for example:

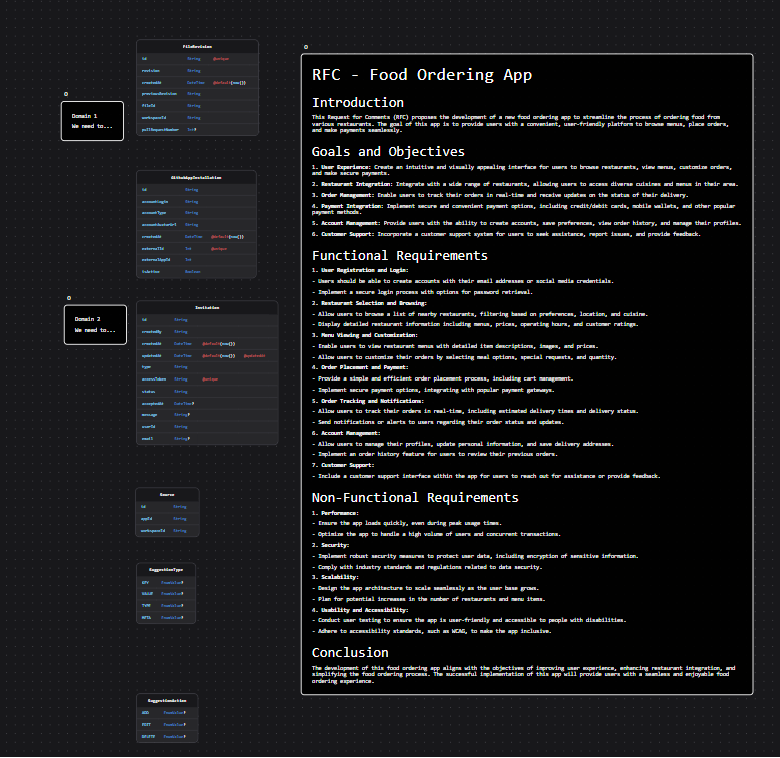
You may also add your RFC or requirements directly in your data model enabling engineers and product managers to collaborate together in one place with an example below:

Documentation notes are a big step forward to our vision of Hubql enabling everyone to collaborate in software development process and helping teams to iterate quickly on ideas together.
There is a long list of improvements we have planned for notes in the future such as supporting more formatting options, adding general documentation and generating a final documentation out of all notes alongside the visualization for your documentation purposes.
This feature is experimental for now and we would appreciate your feedback and ideas to bring notes to the next level in Hubql.
Preparing for launch of v1.0
We are now gearing up for our launch of our first stable version v1.0.
There is still some pending UX work to ensure we can offer you a smooth sign up and onboarding process including proper documentation.
We also aim to offer additional documentation features, stabilize the GraphQL and Protobuf support and plus support for multiple files in one visualization.
As always, your feedback means a lot to us. Please keep sharing.
Stay tuned for our launch we will appreciate your help when we launch.
----
Ready to get started? - Join Hubql
If you like our product and want to be part of the discussion, we invite you to join our Discord community. These are the perfect places to connect with fellow users, share your ideas, report any issues you encounter, and stay up-to-date with the latest developments.
Click on the link below to join our Discord server and become a part of our community:
Additionally, we invite you to connect with us on LinkedIn for more networking and updates. Follow our LinkedIn page to stay informed about our company's news, job opportunities, and industry insights.
We value your input, and your participation will help us make our product even better. Let's build software together!
We look forward to seeing you in our app, Discord or LinkedIn.